こんにちは、ブログ歴10年以上のぴょんたろです。
今回はブログで使う画像の作り方を解説します。
ブログ運営において画像の重要度はどんどん高まっています。画像を上手に扱える様になるとユーザー利便性が高まり、SEO面で有利。
ぺージ後半では、ブロガーに人気の画像加工サイト「Canva」を使って、アイキャッチ画像を作る方法をご案内するので、是非参考にして下さい。
Canvaを使えば、見栄えの良い画像が手軽に作れます。
画像の準備については前回の記事「ブログ画像を無料で探す方法|フリーサイト7選と海外サイト検索」を参考にして下さい。無料で画像を探す方法を複数パターン紹介してあります。

それでは作業解説いきます!
ブログ画像サイズ
まず初めにブログで使う画像サイズを確認しておきましょう。
・ヘッダー画像
・アイキャッチ画像
ブログヘッダー画像サイズ
ヘッダー画像サイズに明確な正解はありません、基本的にモニターでの表示状況を考慮して考えます。
一般的には「横幅:950px~1200px」が多く採用されています。
ちなみに、このブログで使っているWordPressテーマ「SWELL」公式サイトのヘッダー画像サイズは「横幅:1600px」
⇒ SWELL公式要するにヘッダー画像サイズに正解は無いです。WordPressテーマで推奨しているサイズがあれば、そちらに従いましょう。小さ過ぎると引き延ばされるので、画像のクオリティーが低くなります、その点は注意。
スマホに関しては、拘りが無ければPCと同じで問題ありません。画像の横幅見切れが気になる場合は別途用意しましょう。スマホのヘッダー画像サイズは「横幅:750px」が主流です。
アイキャッチ画像サイズ
アイキャッチ画像の推奨サイズは「1200×630px」です。このサイズは、SNSでの表示、Google推奨、黄金比を考慮しています。(黄金比とは人間が美しと感じる縦横比率)
アイキャッチ画像に関しても、お使いになるWordPressテーマの推奨サイズがあれば、そちらに従った方がバランス面で見栄えが良くなります。
画像容量について
画像の容量は大きすぎるとぺージの表示速度が遅くなるので、一例としてアイキャッチなら200kb以下、ヘッダー画像なら500kb以下が目安となります。
繰り返しますが、画像が重いとぺージ速度が下がります。
容量が大きすぎる場合は圧縮して対応しましょう。
画像の圧縮は「⇒ ILOVEIMG」と言うサイトを使えば、ネット上で簡単に行えます。
その他画像サイズ
参考知識としてSNSで使われる画像サイズを掲載します。
ツィッター
プロフィール画像の推奨サイズは「400×400px」、ヘッダー画像の推奨サイズは「1500×500px」です。(公式サイト抜粋)
インスタグラム
インスタの画像最適サイズは以下です。
正方形:1080×1080px(1:1)
横長 :1080×566px(1.91:1)
縦長 :1080×1350px(4:5)
Canva|アイキャッチ画像の作り方

続いて「Canva」を使って、アイキャッチ画像を作る方法を解説します。
Canvaは、オンラインで使える無料のグラフィックデザインツールです。(PC、スマホ、タブレットで作業可能)
ユーザー数は1億人超え、Canvaは世界中で人気の画像加工サイトです。
それでは「Canva」の使い方を説明していきます。
・Canva登録方法
・Canvaアイキャッチ画像作成方法
Canva登録方法
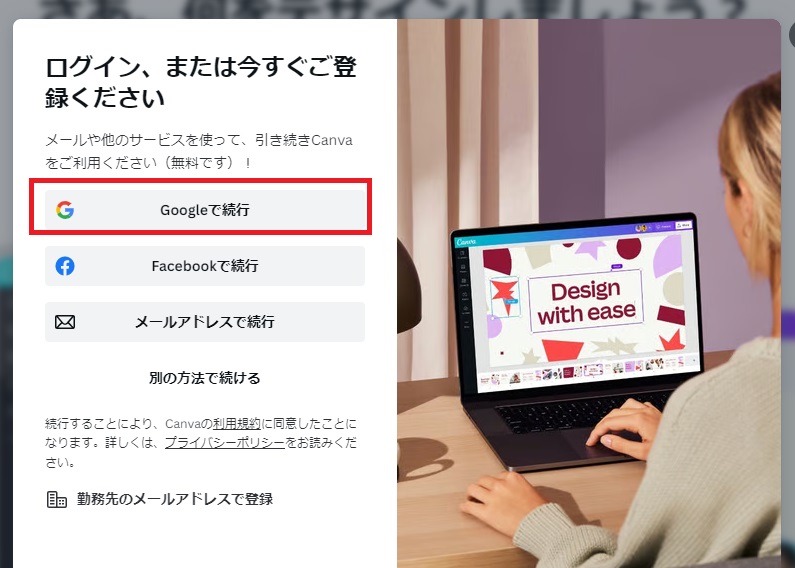
公式サイトにアクセスして「無料登録する」をクリック

登録方法を選んで続行をクリック。今回はGoogleアカウントで登録した場合を例にします。

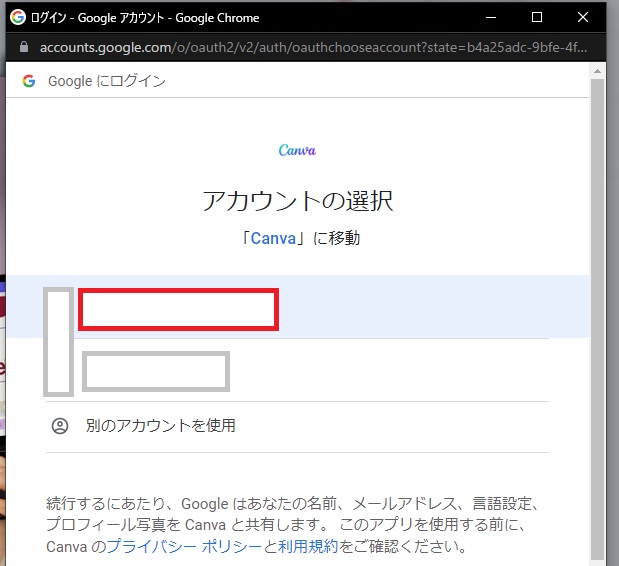
Googleアカウントログイン画面が表示されたら、canvaにログインするアカウントを選んでクリック。

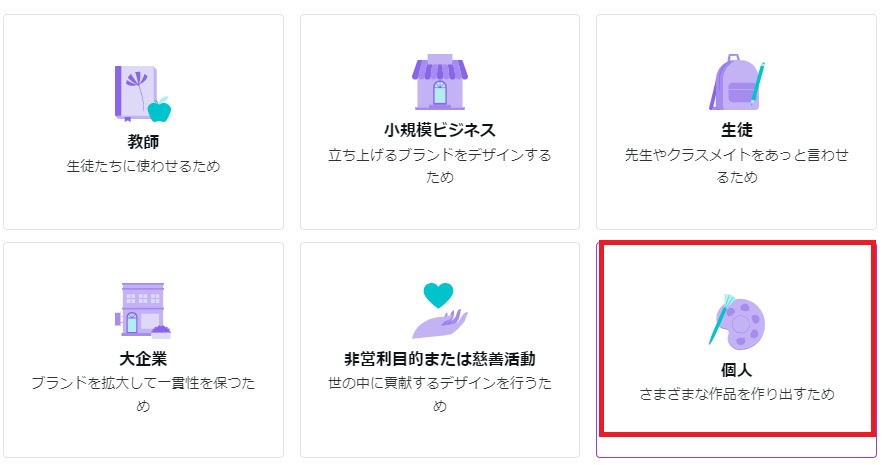
用途を選んでクリック。

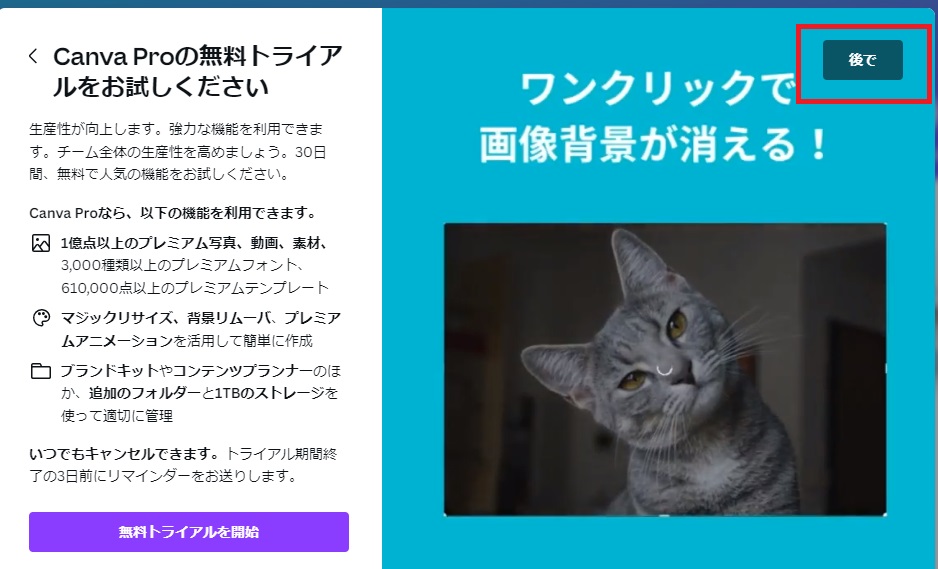
右上「後で」をクリック

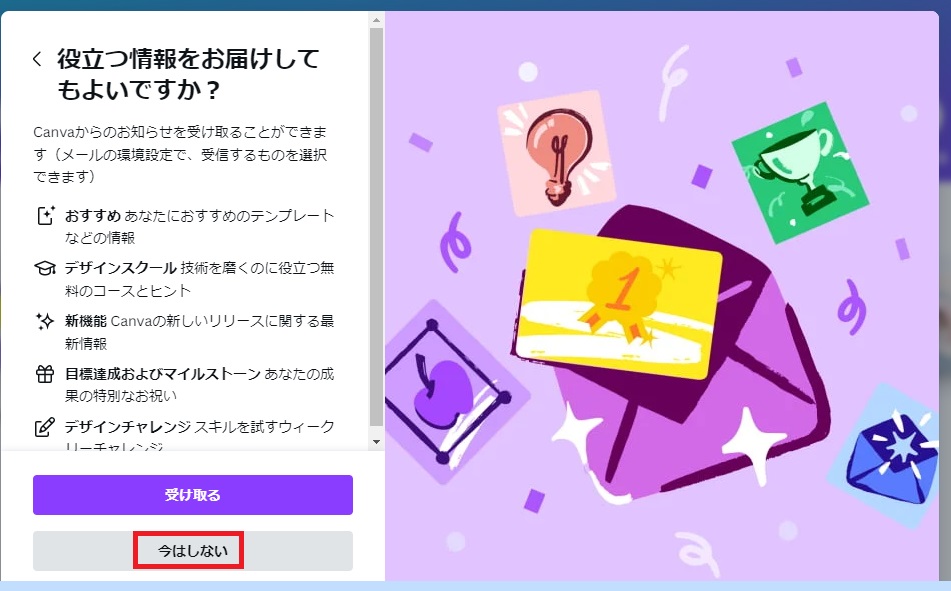
役立つ情報を受け取るか?問われるのでどちらかを選択してクリック。今回は「今はしない」を選択しました。

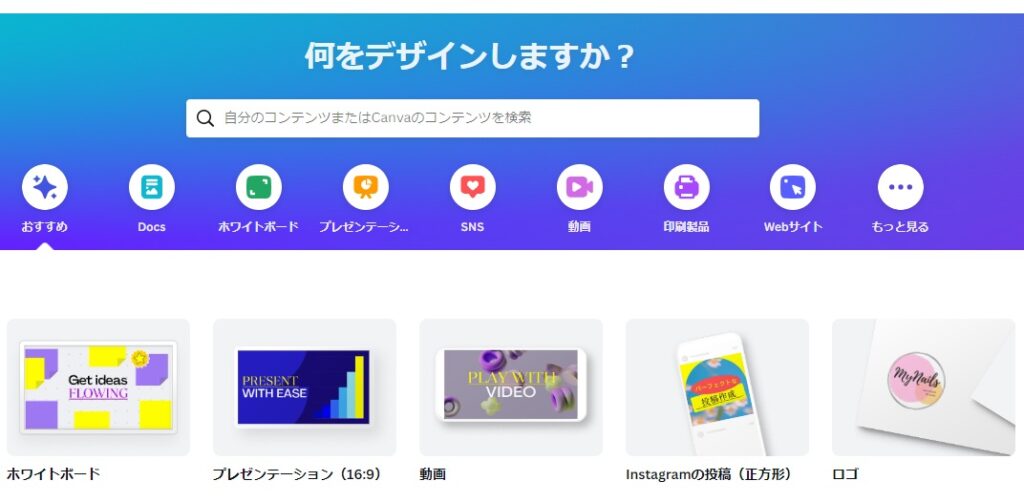
トップ画面が表示され「Canva」の登録は完了です。

Canvaアイキャッチ画像作成
今回はCanvaでアイキャッチ画像を作る方法として、2つのパターンを紹介します。
・持ち込み画像を加工してアイキャッチを作る
・Canvaのテンプレを使ってアイキャッチを作る
持ち込み画像を加工してアイキャッチを作る
持ち込み画像のサイズを変更し、文字入れ等の装飾を行いアイキャッチを作る方法を解説します。
・画像サイズ変更
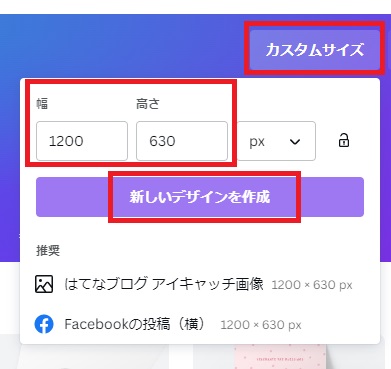
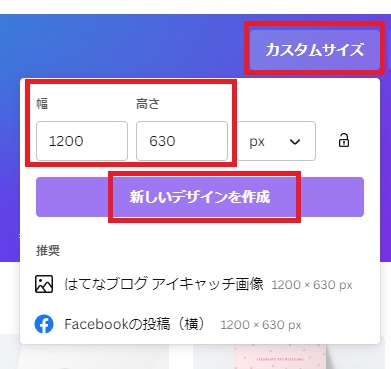
Canvaトップページ右上「カスタマイズ」をクリックしてサイズ入力画面を開き、サイズを入力し「新しいデザインを作成」をクリック(アイキャッチ画像の推奨サイズは「1200×630px」)

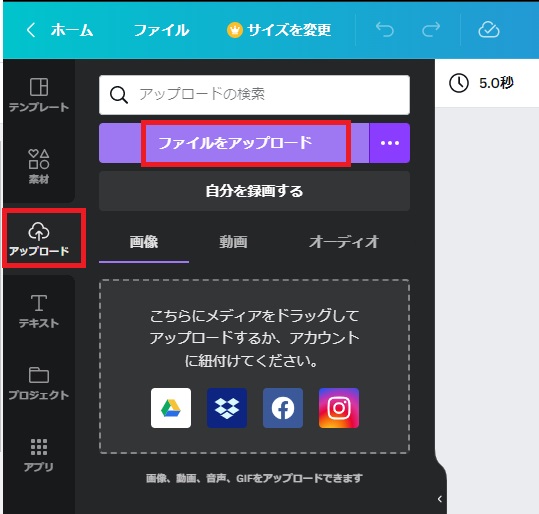
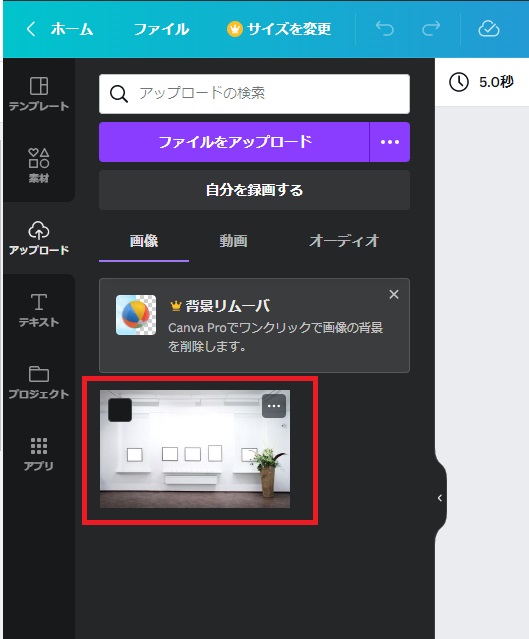
画像編集の左メニュー「アップロード」⇒「ファイルをアップロード」で用意した画像をPCから選んでアップロード

画像をアップロードすると、メニューに追加されるので、追加された画像をクリック

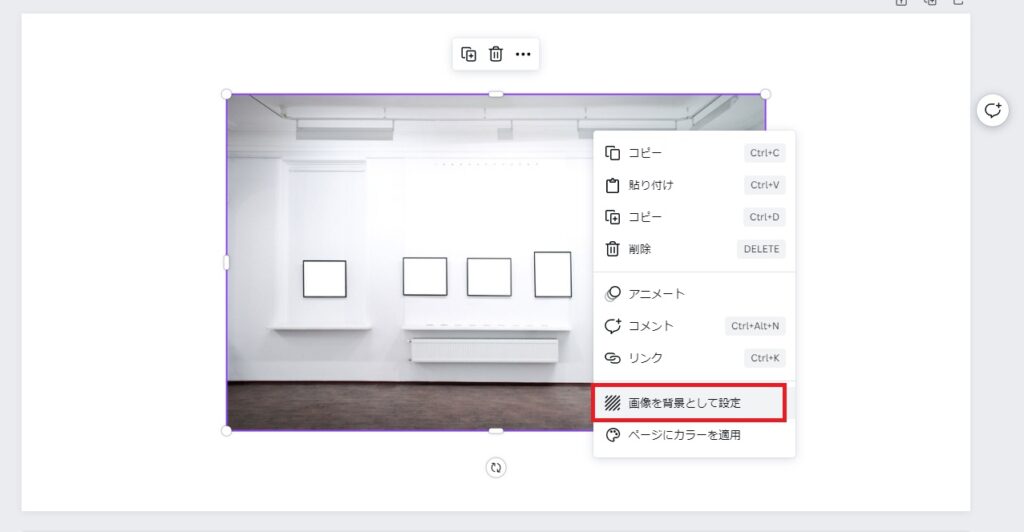
この段階で編集画面に画像が追加され、編集出来る状態になります。画像を選択した状態で右クリックし「画像を背景として設定」をクリック

以上で用意した画像が「1200×630px」のサイズに変更されます↓

・文字装飾
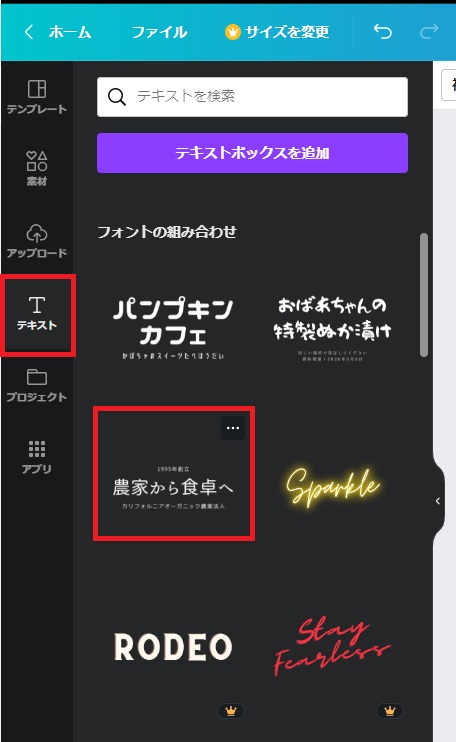
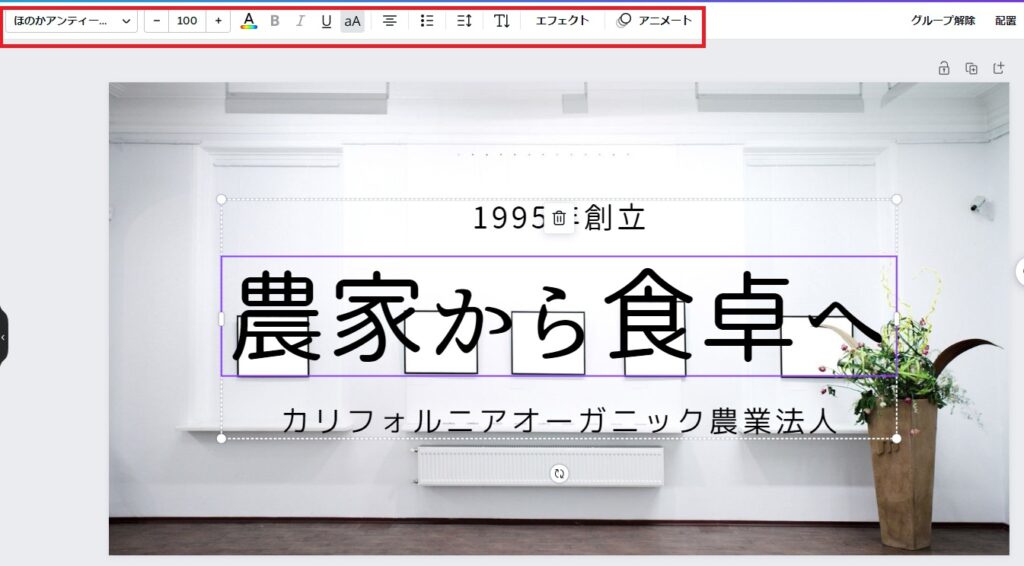
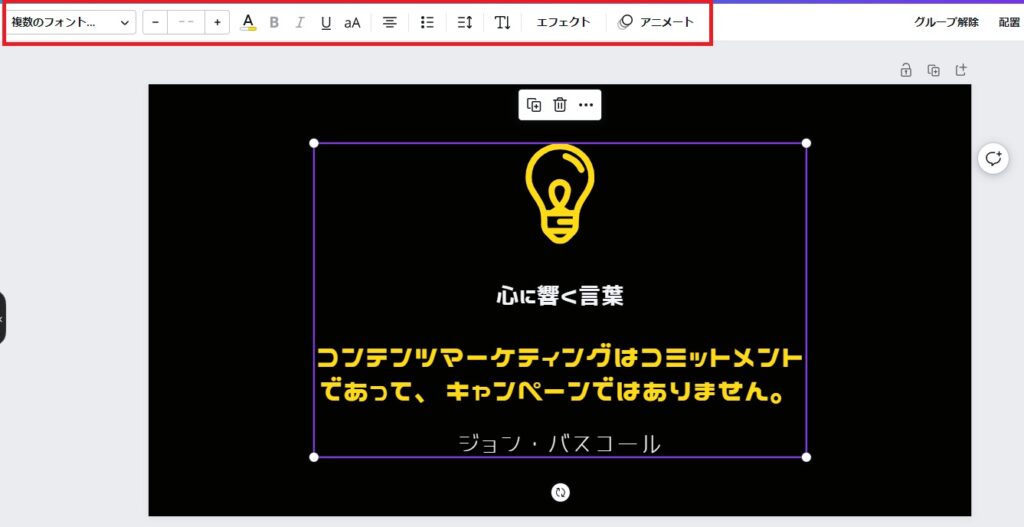
続いて画像に文字を入れて装飾を加えます。左メニュー「テキスト」をクリックし、好みのフォントを選んでクリック

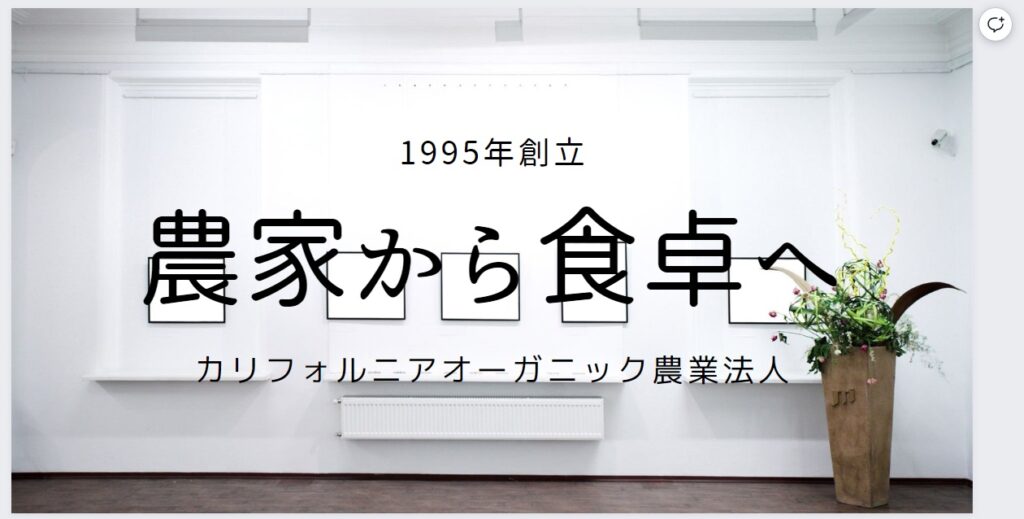
フォントを選んでクリックすると編集画面に追加されます↓

追加されたフォントはサイズや色を含めカスタマイズ可能です。背景とのコントラストや色、サイズ感や位置を考えながら、お好みのアイキャッチ画像を作りましょう。カスタマイズは上部メニューから行えます↓

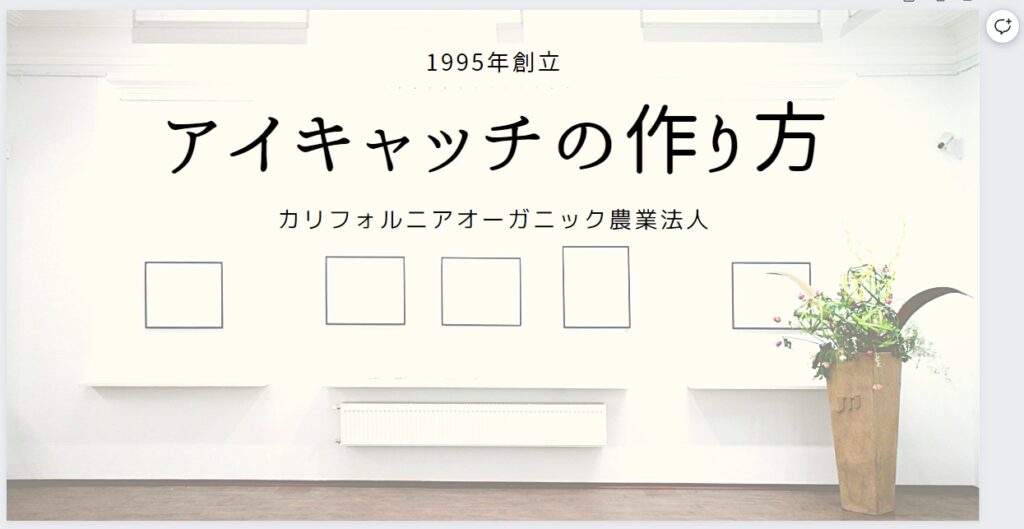
今回はとりあえず、文字の位置とサイズを変え、画像にフィルターをかけてみました↓

・画像ダウンロード方法
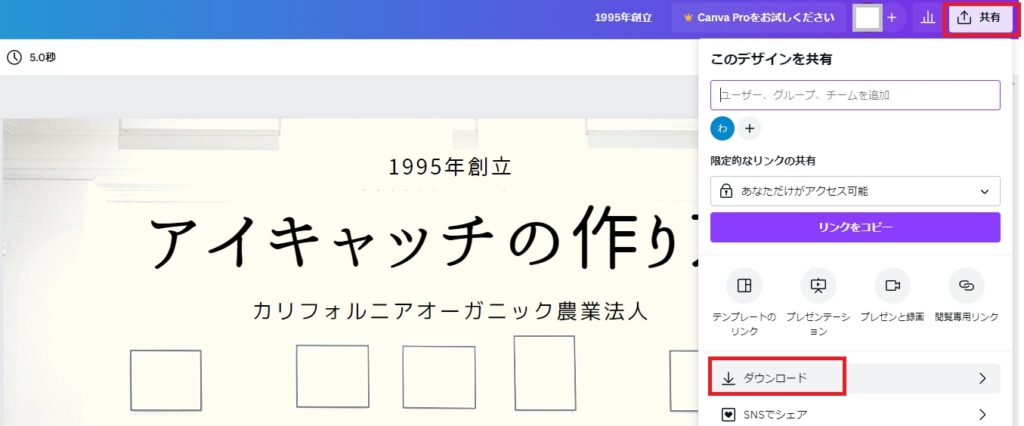
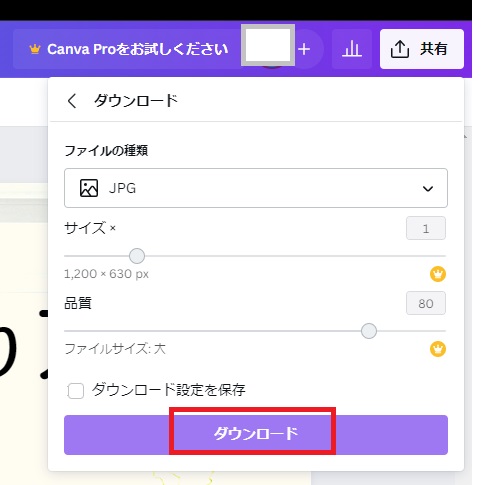
画像が完成したらダウンロードします。右上「共有」⇒「ダウンロード」をクリック

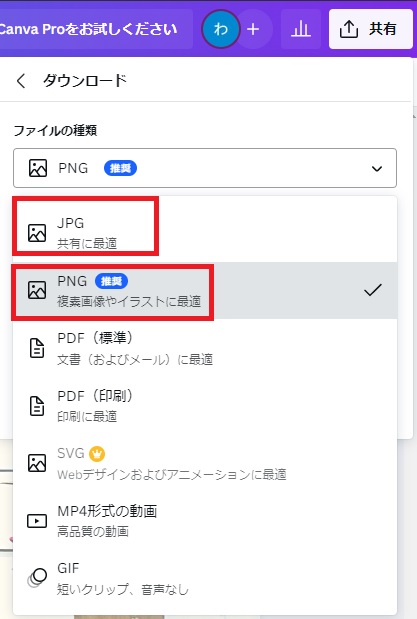
次の画面でファイルの種類を選択します。通常画像なら「jpegもしくはping」を選べば問題ありません。

ファイルの種類を選択したら「ダウンロード」をクリック。以上で作成した画像が保存されます。

Canvaのテンプレを使ってアイキャッチを作る
続いて、Canvaに用意されている、テンプレを使ってアイキャッチ画像を作る方法を解説します。
Canvaトップページ右上「カスタマイズ」をクリックしてサイズ入力画面を開き、サイズを入力し「新しいデザインを作成」をクリック

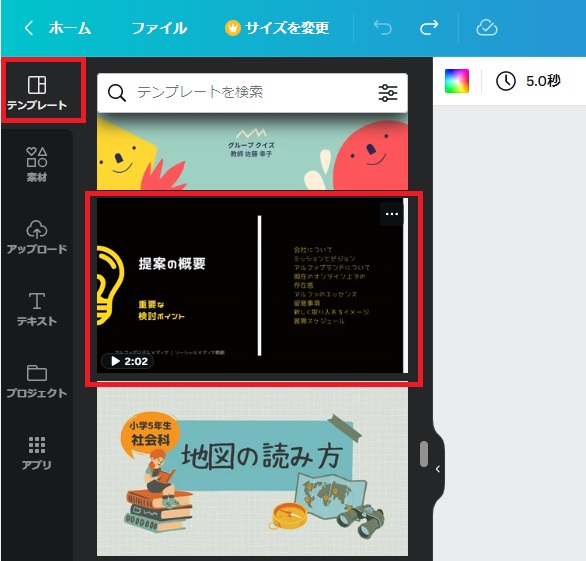
左メニューの「テンプレート」からお好みのテンプレを選んでクリック

編集画面に選んだテンプレが追加されるので、先程同様、上部メニューを使って編集します。編集以降の作業は「持ち込み画像を加工してアイキャッチを作る」と同じなので、割愛させて頂きます。

Canvaにはテンプレが沢山あるので色々探してみて下さい。自分で画像を用意しなくても、アイキャッチ程度なら対応可能かと思います。
以上、Canvaを使ったアイキャッチ画像の作り方です。
まとめ
今回はブログで使う画像の作り方を紹介しました。
Canvaを使えば、アイキャッチ含めブログ運営に困る事は無いレベルで画像作成が出来ます。是非、挑戦してみて下さい。
最後に補足ですが、画像に拘り過ぎると相当な時間を奪われます。ハマりそうな時は、作業時間制限を設けるなどの対策をお勧めします。
以上です。










コメント